

HTML5 FONT PICKER SKIN
Text box size in the skin editor for a single line of text, use 18px high.
HTML5 FONT PICKER HOW TO
This jQuery plugin allows you to add a font size picker to easily display a list of font sizes in your. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can now copy and paste the text in the Skin Editor or other text box. Font Size Picker jQuery plugin for Bootstrap. You will end up with one long line of text. At the end of each line of text, add a line break,, and remove any spaces.

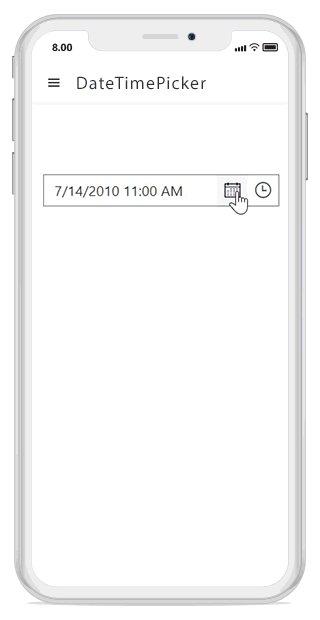
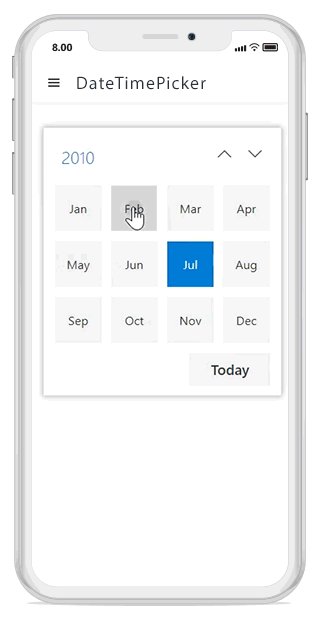
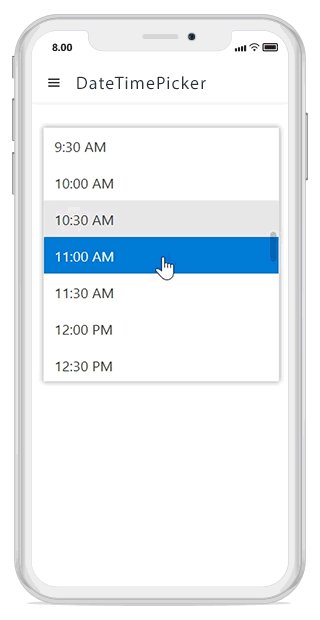
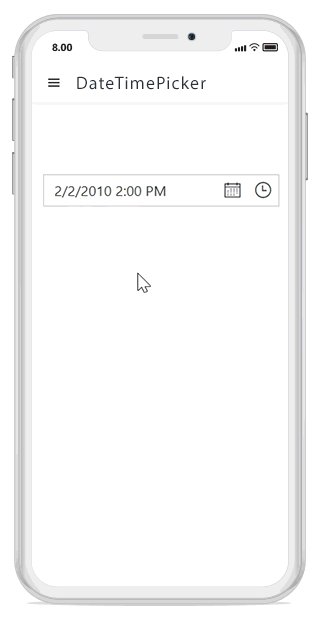
Once you have laid out your text, you can add the tags, not forgetting that the tags will not be shown so it does not matter if the text is no longer in the correct layout. Experiment how long you want each line of text to be. At this point, do not add any formatting tags, you just want to look at text layout. Use a simple text editor (not a word processor, like MS Word) to help layout your text. If you are including sub folders it is important to end the address with a forward slash. The first shows a link to open in the same window: Clicking on the text box, shows a calendar control that allows user to. You can set hyperlinks in the text and also a target such as open in the same window or in a new window. ◊ NOTE: Don’t forget to close your tags! Inline Hyperlinks The font property uses the same syntax as the CSS font property. The font tag can group its attributes together saving time. The font property sets or returns the current font properties for text content on the canvas. You can add more than one attribute to text, size, color and if is to be underlined etc. However, if you want to change the color or size of a single word inline then you would use the tags.
 If you just want to change the text color for all text then you would use the color picker within Pano2VR and Object2VR. The appearance of your Select2 controls can be customized via the standard HTML attributes for
If you just want to change the text color for all text then you would use the color picker within Pano2VR and Object2VR. The appearance of your Select2 controls can be customized via the standard HTML attributes for 
 0 kommentar(er)
0 kommentar(er)
